ページ速度を上げることは、Webサイトまたはブログで重要な問題です。 いくつかの理由があります ページ速度を改善する できる限り。 特に旅行ブロガーとして、多くの国でインターネットが良くなく、ターゲットグループが頻繁にウェブサイトや携帯電話やタブレットを訪問するため、ページ速度を改善する必要があります。 (私のウェブサイト50 / 50で)
- より良いページ速度でGoogleでより高いレベルに
- 訪問時の直帰が少ない
- 訪問者のイライラが少ない
- 商品ページでの販売コンバージョン
- 内部トラフィックからのより多くのページビュー
ページ速度を左右する主なものは3つあります。
- ホスティング
- Webページのファイルサイズ
- ウェブサイトのセットアップ
ウェブサイトのページ速度を確認する
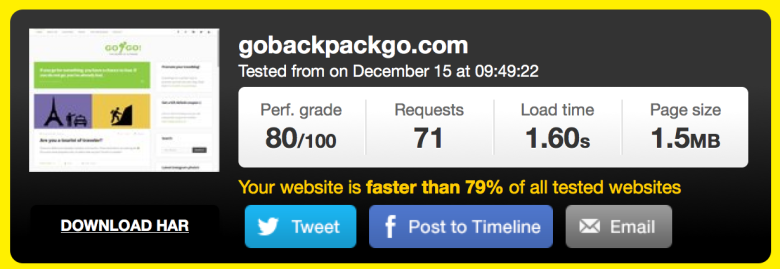
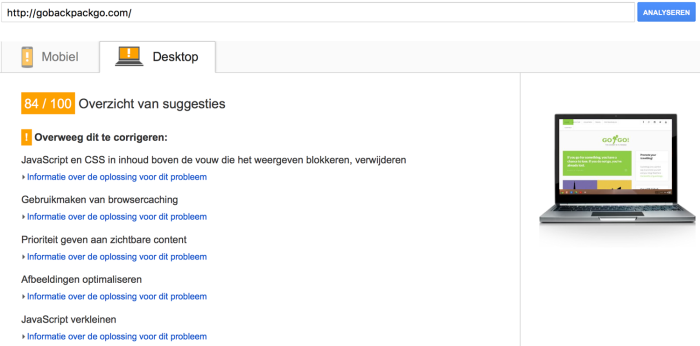
私が使用する2つのツールは、PingdomツールとGoogle Pagespeed Insightsです。 これらのWebサイトはページ速度をチェックし、Webサイトを改善するオプションを提供します。
http://tools.pingdom.com/
https://developers.google.com/
ヒント。 ホームページのほかに、単一ページのページ速度もチェックします。

彼らは簡単でより技術的な問題があるオプションを提供します。 改善できるものを簡単に確認できるGoogleオプション。 Pingdomツールを使用すると、ウォーターフォール構造によってページの速度が低下しているファイルの種類を簡単に確認できます。
どうすればページ速度を上げることができますか?
Webサイトまたはブログのページ速度を上げるには、いくつかの方法があります。 ここでいくつかのことができます。 MOZのpagespeedに関するこの記事では、15のヒントについて説明します。
https://moz.com/blog/15-tips-to-speed-up-your-website
CDNを使用する
CDNを使用すると、ページ速度を向上させるのに非常に役立ち、上記の15のヒントのいくつかを直接カバーします。 CDNサーバーは迅速に作成され、コンテンツをキャッシュします。 また、読者にできるだけ近づけるために、世界中の戦略的な位置に配置されています。 を使用しております KeyCDN CDNサービスとして、5分以内に稼働させました。 特にWordPressでブログを運営している場合は、とても簡単です。 KeyCDNを使用してCDNに切り替える WordPressプラグイン 'CDNイネーブラー'。 5つの簡単な手順でCDNを有効にします。
- してアカウントを作成 KeyCDNで。
- サイトに新しいゾーンを追加します(サイトがhttpsで実行されている場合は、詳細オプションでSSLを有効にしてください)。 最初に共有SSLを使用するとよいでしょう。
- ゾーンが展開されるまで待ちます(ステータス列を参照)。
- その間: CDNイネーブラーをインストールする WordPressのプラグイン。
- CDNイネーブラーの設定に移動し、CDN URLを追加します(yoursite-5e0f.kxcdn.comのようになります)
- 必要に応じてHTTPSを有効にし、CDNステータスが「アクティブ」であることを確認したら設定を保存します。
- キャッシュプラグインを使用している場合:キャッシュをクリアし、ページソースを確認して、kxcdn.comのURLが表示されるかどうかを確認します。
Pagespeed Library Google
Googleは、ページ速度とサイトの最適化について多くを学ぶことができるライブラリを提供しています。
https://developers.google.com/speed/