提高页面速度是网站或博客上的重要问题。 有两个原因 提高您的页面速度 尽你所能。 尤其是作为旅行博客者,您必须提高页面速度,因为许多国家/地区的互联网并不理想,并且您的目标群体经常通过手机或平板电脑访问该网站。 (在我的网站50 / 50上)
- 您在Google中获得更高的页面速度
- 造访次数减少
- 减少访客的挫败感
- 产品页面上的销售转化
- 内部流量带来的更多浏览量
网页速度由三大因素决定。
- 托管
- 网页上的文件大小
- 网站设置
检查您的网站的页面速度
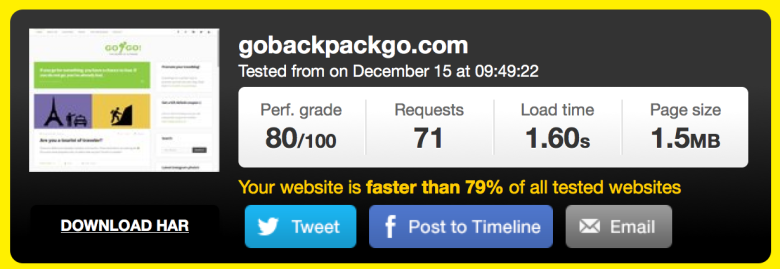
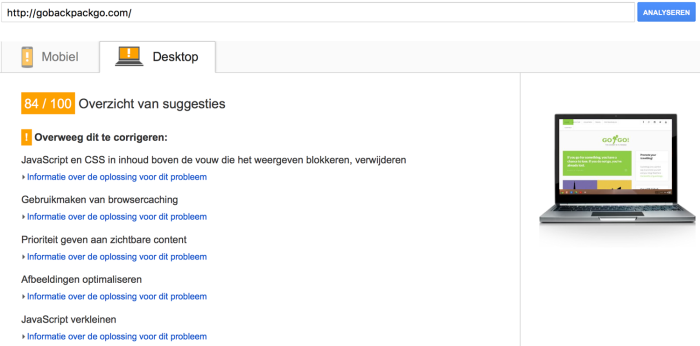
我使用的两个工具是Pingdom工具和Google Pagespeed Insights。 这些网站会检查您的页面速度,并为您提供改善网站的选项。
http://tools.pingdom.com/
https://developers.google.com/
小费。 在首页旁边,还要检查单个页面的页面速度。

他们将提供简单易用且技术性更高的选项。 您可以轻松使用Google选项查看可以改进的地方。 通过瀑布式结构,Pingdom工具很容易看到哪种文件正在降低您的页面速度。
如何提高页面速度?
有几种方法可以提高网站或博客的页面速度。 您可以在这里做几件事。 来自MOZ的有关pagespeed的文章介绍了15技巧。
https://moz.com/blog/15-tips-to-speed-up-your-website
使用CDN
使用CDN确实可以帮助您提高页面速度,并且可以直接涵盖上述15技巧。 CDN服务器可以快速运行并缓存您的内容。 它们还位于世界各地的战略位置,以使其尽可能接近您的读者。 我们用 KeyCDN 作为CDN服务,我们在5分钟内就将其启动并运行。 特别是如果您在WordPress上运行博客,这真的很容易 使用KeyCDN切换到CDN WordPress插件'CDN启动器'。 只需五个简单的步骤即可启用CDN:
- 创建新账户 在KeyCDN。
- 并为您的网站添加一个新区域(如果您的网站运行在https上,请确保在高级选项下启用SSL)。 共享SSL首先是不错的选择。
- 等待直到部署区域(请参阅状态列)。
- 同时: 安装CDN启动器 WordPress中的插件。
- 转到CDN启用程序的设置,然后添加您的CDN URL(如下所示:yoursite-5e0f.kxcdn.com)
- 如果需要,请启用HTTPS;如果看到CDN状态为“活动”,则保存设置。
- 如果您使用的是缓存插件,请执行以下操作:清除缓存并检查页面源代码,以查看是否看到kxcdn.com网址。
Pagespeed库Google
Google提供了一个库,您可以在其中学习有关页面速度和网站优化的大量知识。
https://developers.google.com/speed/