ການເພີ່ມ ໜ້າ ເວັບຂອງທ່ານເພີ່ມຂື້ນແມ່ນບັນຫາ ສຳ ຄັນໃນເວບໄຊທ໌ຫລື blog. ມີສອງສາມເຫດຜົນທີ່ te ປັບປຸງ ໜ້າ ເວັບຂອງທ່ານ ຫຼາຍເທົ່າທີ່ທ່ານສາມາດເຮັດໄດ້. ໂດຍສະເພາະໃນຖານະທີ່ເປັນ blogblogger ທ່ານຕ້ອງໄດ້ປັບປຸງ ໜ້າ ຕາຂອງທ່ານເພາະວ່າອິນເຕີເນັດໃນຫລາຍໆປະເທດບໍ່ດີແລະກຸ່ມເປົ້າ ໝາຍ ຂອງທ່ານເຂົ້າເບິ່ງເວັບໄຊທ໌້ມັກຈະເປັນໂທລະສັບຫລືແທັບເລັດ. (ຢູ່ໃນເວັບໄຊທ໌ຂອງຂ້ອຍ 50 / 50)
- ທ່ານໄດ້ຮັບສູງຂື້ນໃນ Google ດ້ວຍ ໜ້າ ເວັບທີ່ດີກວ່າ
- ມີ ໜ້ອຍ ລົງໃນການໄປຢ້ຽມຢາມ
- ຄວາມອຸກອັ່ງຫນ້ອຍ ສຳ ລັບນັກທ່ອງທ່ຽວ
- ການແປງການຂາຍໃນ ໜ້າ ຜະລິດຕະພັນຂອງທ່ານ
- ການເບິ່ງ ໜ້າ ເວັບຫຼາຍຂື້ນຈາກການຈະລາຈອນພາຍໃນ
ມີສາມສິ່ງທີ່ ສຳ ຄັນທີ່ຮັບຜິດຊອບຕໍ່ ໜ້າ ເວັບຂອງທ່ານ.
- ການເປັນເຈົ້າພາບ
- ຂະ ໜາດ ໄຟລ໌ໃນ ໜ້າ ເວັບຂອງທ່ານ
- ຕັ້ງເວັບໄຊທ໌້ຂອງທ່ານ
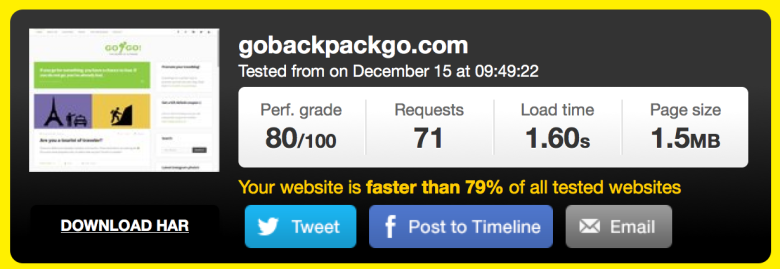
ກວດເບິ່ງ ໜ້າ ຕ່າງໆຂອງເວັບໄຊທ໌້ຂອງທ່ານ
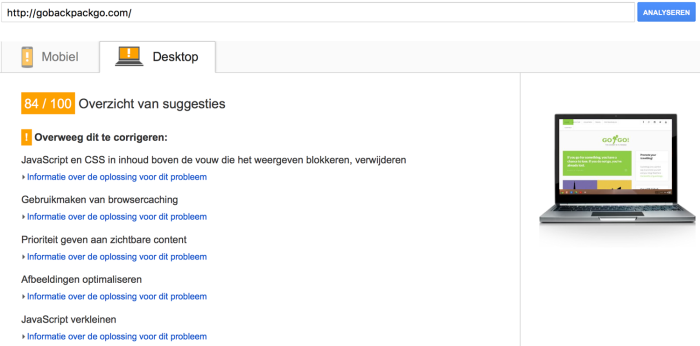
ສອງເຄື່ອງມືທີ່ຂ້ອຍໃຊ້ແມ່ນເຄື່ອງມື Pingdom ແລະ Google Pagespeed Insights. ເວັບໄຊທ໌ເຫຼົ່ານີ້ກວດເບິ່ງ ໜ້າ ເວັບຂອງທ່ານແລະໃຫ້ທ່ານມີທາງເລືອກໃນການປັບປຸງເວັບໄຊທ໌ຂອງທ່ານ.
http://tools.pingdom.com/
https://developers.google.com/
ປາຍ. ນອກ ໜ້າ ທຳ ອິດກວດເບິ່ງ ໜ້າ ເວັບຕ່າງໆຂອງ ໜ້າ ດຽວ.

ພວກເຂົາຈະສະ ເໜີ ທາງເລືອກທີ່ງ່າຍແລະມີບັນຫາທາງດ້ານເຕັກນິກ. ຕົວເລືອກ Google ທີ່ທ່ານສາມາດເບິ່ງເຫັນໄດ້ງ່າຍທີ່ທ່ານສາມາດປັບປຸງ. ເຄື່ອງມື Pingdom ແມ່ນງ່າຍທີ່ຈະເຫັນວ່າເອກະສານປະເພດໃດທີ່ເຮັດໃຫ້ ໜ້າ ເວັບຂອງທ່ານຊ້າລົງໂດຍໂຄງສ້າງຂອງນ້ ຳ ຕົກ.
ທ່ານສາມາດເພີ່ມ ໜ້າ ເວັບຂອງທ່ານໄດ້ແນວໃດ?
ມີຫລາຍວິທີໃນການເພີ່ມ ໜ້າ ເວັບຂອງເວບໄຊທ໌ຫລື blog ຂອງທ່ານ. ນີ້ແມ່ນສອງສາມຢ່າງທີ່ທ່ານສາມາດເຮັດໄດ້. ບົດຂຽນນີ້ຈາກ MOZ ກ່ຽວກັບ pagepeed ອະທິບາຍກ່ຽວກັບ 15 ແນະ ນຳ ສິ່ງທີ່ທ່ານສາມາດເຮັດໄດ້.
https://moz.com/blog/15-tips-to-speed-up-your-website
ການໃຊ້ CDN
ການໃຊ້ CDN ກໍ່ສາມາດຊ່ວຍທ່ານໃນການເພີ່ມຄວາມໄວຂອງ ໜ້າ ຂອງທ່ານແລະຄອບຄຸມບາງ ຄຳ ແນະ ນຳ 15 ຂ້າງເທິງ. ເຄື່ອງແມ່ຂ່າຍ CDN ຖືກສ້າງຂື້ນເພື່ອເຮັດໃຫ້ເນື້ອໃນຂອງທ່ານວ່ອງໄວແລະຖີ້ມເນື້ອໃນຂອງທ່ານ. ພວກເຂົາຍັງຖືກຈັດຢູ່ໃນ ຕຳ ແໜ່ງ ຍຸດທະສາດທົ່ວໂລກເພື່ອເຮັດໃຫ້ພວກເຂົາໃກ້ຊິດເທົ່າທີ່ຈະເປັນໄປໄດ້ ສຳ ລັບຜູ້ອ່ານຂອງທ່ານ. ພວກເຮົາໃຊ້ KeyCDN ເປັນບໍລິການ CDN ແລະພວກເຮົາມີມັນຂຶ້ນແລະແລ່ນພາຍໃນ 5 ນາທີ. ໂດຍສະເພາະຖ້າທ່ານໃຊ້ບລັອກທ່ານໃນ WordPress ມັນງ່າຍແທ້ໆ ປ່ຽນເປັນ CDN ໂດຍໃຊ້ KeyCDN WordPress plugin 'CDN Enabler'. ເປີດໃຊ້ CDN ໃນຫ້າຂັ້ນຕອນງ່າຍໆ:
- ສ້າງບັນຊີ ທີ່ KeyCDN.
- ແລະເພີ່ມເຂດ ໃໝ່ ສຳ ລັບເວັບໄຊທ໌ຂອງທ່ານ (ໃຫ້ແນ່ໃຈວ່າເປີດໃຊ້ SSL ພາຍໃຕ້ຕົວເລືອກທີ່ກ້າວ ໜ້າ ຖ້າເວັບໄຊທ໌ຂອງທ່ານໃຊ້ຢູ່ເທິງ https). ການແບ່ງປັນ SSL ແມ່ນດີທີ່ຈະເລີ່ມຕົ້ນ.
- ລໍຖ້າຈົນກວ່າທ່ານຈະຖືກ ນຳ ໃຊ້ເຂດ (ເບິ່ງຖັນສະຖານະພາບ).
- ໃນເວລາດຽວກັນ: ຕິດຕັ້ງ CDN Enabler plugin ໃນ WordPress.
- ໄປທີ່ການຕັ້ງຄ່າ ສຳ ລັບ CDN enabler ແລະເພີ່ມ URL CDN ຂອງທ່ານ (ເບິ່ງຄືວ່າ: yoursite-5e0f.kxcdn.com)
- ເປີດໃຊ້ HTTPS ຖ້າ ຈຳ ເປັນແລະບັນທຶກການຕັ້ງຄ່າຖ້າທ່ານເຫັນວ່າສະຖານະ CDN ແມ່ນ 'ເຄື່ອນໄຫວ'.
- ຖ້າທ່ານ ກຳ ລັງໃຊ້ໂປແກຼມ cache: ລ້າງ cache ແລະກວດເບິ່ງແຫຼ່ງຂອງ ໜ້າ ຂອງທ່ານເພື່ອເບິ່ງວ່າທ່ານເຫັນ url kxcdn.com ຂອງທ່ານຫຼືບໍ່.
Pagespeed Library Google
Google ໃຫ້ຫ້ອງສະ ໝຸດ ເຊິ່ງທ່ານສາມາດຮຽນຮູ້ຫຼາຍຢ່າງກ່ຽວກັບການສ້າງ ໜ້າ ເວັບແລະການເພີ່ມປະສິດທິພາບຂອງເວັບໄຊ.
https://developers.google.com/speed/