Increasing your pagespeed is an important issue on a website or blog. There are a couple of reasons te improve your pagespeed a much as you can. Especially as a travelblogger you have to improve your pagespeed because the internet in a lot of countries isn’t good and your target group visits the website often bij phone or tablet. (on my website 50/50)
- You get higher in Google with a better pagespeed
- Less bounces on visits
- Less frustrating for visitors
- Sales conversions on your product pages
- More page views from Internal traffic
There are three main things that are responsible for your pagespeed.
- The hosting
- The file sizes on your webpage
- Setup of your website
Check pagespeed of your website
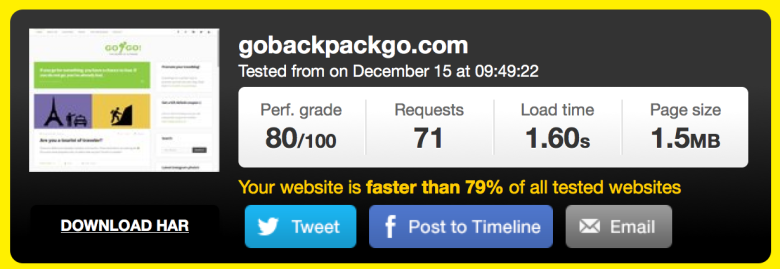
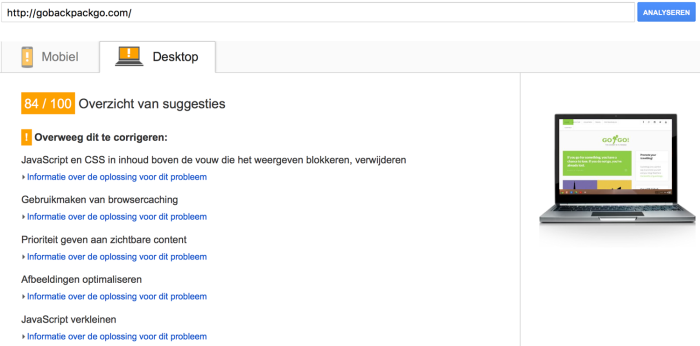
The two tools I use are Pingdom tools and Google Pagespeed Insights. These websites check your pagespeed and gives you options to improve your website.
http://tools.pingdom.com/
https://developers.google.com/
tip. beside the homepage check also the pagespeed of a single page.

They will provide options who are easy and more technical issues. The Google option you can easy see what you can improve. The Pingdom tools are easy to see what kind of file is slowing down your pagespeed by a waterfall structure.
How can you increase your pagespeed?
There are several ways to increase the pagespeed of your website or blog. Here a couple of things you can do. This article from MOZ about pagespeed describes 15 tips what you can do.
https://moz.com/blog/15-tips-to-speed-up-your-website
Using a CDN
Using a CDN can really help you to increase your page speed and directly covers some of the 15 tips above. CDN servers are made to be quick and cache your contents. They are also positioned at strategic positions around the world to get them as close as possible to your readers. We use KeyCDN as CDN service and we had it up and running within 5 minutes. Especially if you run you blog on WordPress it is really easy to switch to a CDN by using the KeyCDN WordPress plugin ‘CDN Enabler‘. Enable a CDN in five simple steps:
- Create an account at KeyCDN.
- And add a new Zone for your site (make sure to enable SSL under the advanced options if your site runs on https). Shared SSL is good to start with.
- Wait till you zone is deployed (see status column).
- In the mean time: install the CDN Enabler plugin in WordPress.
- Go to the settings for CDN enabler and add your CDN URL (looks like: yoursite-5e0f.kxcdn.com)
- Enable HTTPS if needed and save the settings if you see that the CDN status is ‘active’.
- If you are using a cache plugin: clear the cache and check your page source to see if you see your kxcdn.com url.
Pagespeed Library Google
Google provides a library where you can learn a lot about pagespeed and site optimization.
https://developers.google.com/speed/